로고부터 디자인을 해볼 건데요. 로고는 키워드만 넣으면 자동으로 만들어주는 곳이 있습니다. 아래 링크를 누르고 들어가서 여러분의 앱 키워드만 검색하면 알맞는 로고들을 추천해줍니다. *상업용으로 사용하기 위해 저작권이 필요하다면 결제가 필요합니다.
Online Logo Maker - Make a Logo for Free
Discover 10000+ professional grade logo designs now.
www.designevo.com
나중에 로고 디자인을 할 줄 아시는 분은 직접 만드셔도 좋고, 크몽에서 로고 제작을 의뢰해도 좋습니다. 개인 프로젝트를 진행하는 동안에는 여기서 무료 로고를 사용해 봅시다.
저는 커피를 몇 잔 마셨는지 세는 앱이기 때문에 아래와 같은 로고를 만들었습니다.

사실 앱에 사용할 컬러는 이 로고 안에 있는 컬러만 사용해도 충분합니다. 이전 강의에서 말했듯 앱 컬러는 톤온톤으로 진행하기로 했었죠? 로고와 컬러까지 정해졌으면 앱을 디자인해볼 차례입니다. 여러분에게 포토샵 프로그램이 없다는 가정을 하고 진행해볼게요. 아래 링크를 눌러주세요.
<미리캔버스>라고 아시는 분들은 다 아시는 웹사이트에서 포토샵처럼 편집할 수 있는 플랫폼입니다. 인스타그램 피드들을 이 플랫폼에서 많이들 만드시더라구요. 우리는 이 플랫폼에서 앱디자인을 해보겠습니다.
디자인 플랫폼 미리캔버스
ppt, 카드뉴스, 포스터, 유튜브 섬네일 등 5만개 이상의 무료 템플릿으로 원하는 디자인 제작
www.miricanvas.com
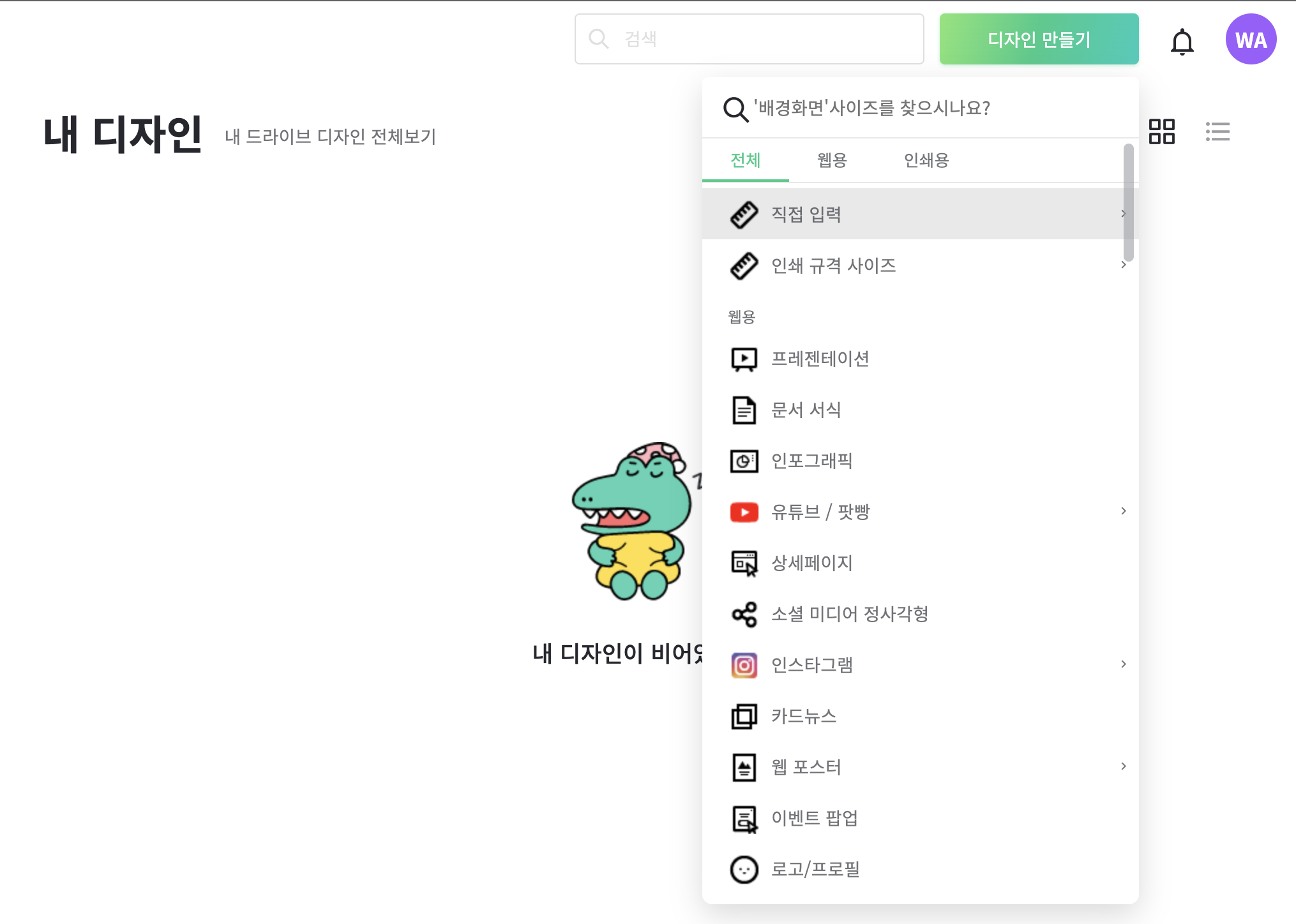
로그인을 하고 나면 우측 상단에 보이는 [디자인 만들기 > 직접 입력] 버튼을 눌러주세요.

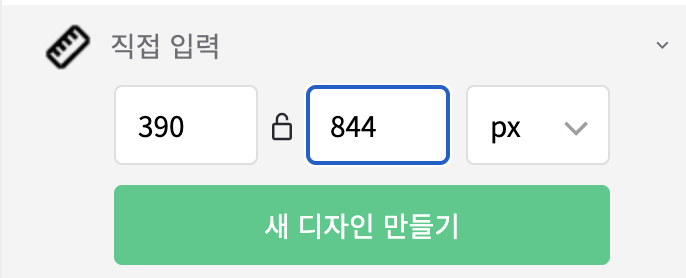
아이폰 12 뷰포트 기준으로 디자인을 해보겠습니다. 가로에 390, 세로에 844를 적어주세요.

새 디자인 만들기 버튼을 누르면 아래와 같이 디자인을 시작할 수 있는 대지가 나옵니다. 우리가 이번 앱에서 디자인해야 할 것은 4가지 정도 됩니다.
1. 숫자가 올라가게 할 버튼
2. 표시되는 숫자
3. 사용자에게 말하고 싶은 텍스트
4. 그 외에 이 앱이 무엇인지 나타낼 로고 정도

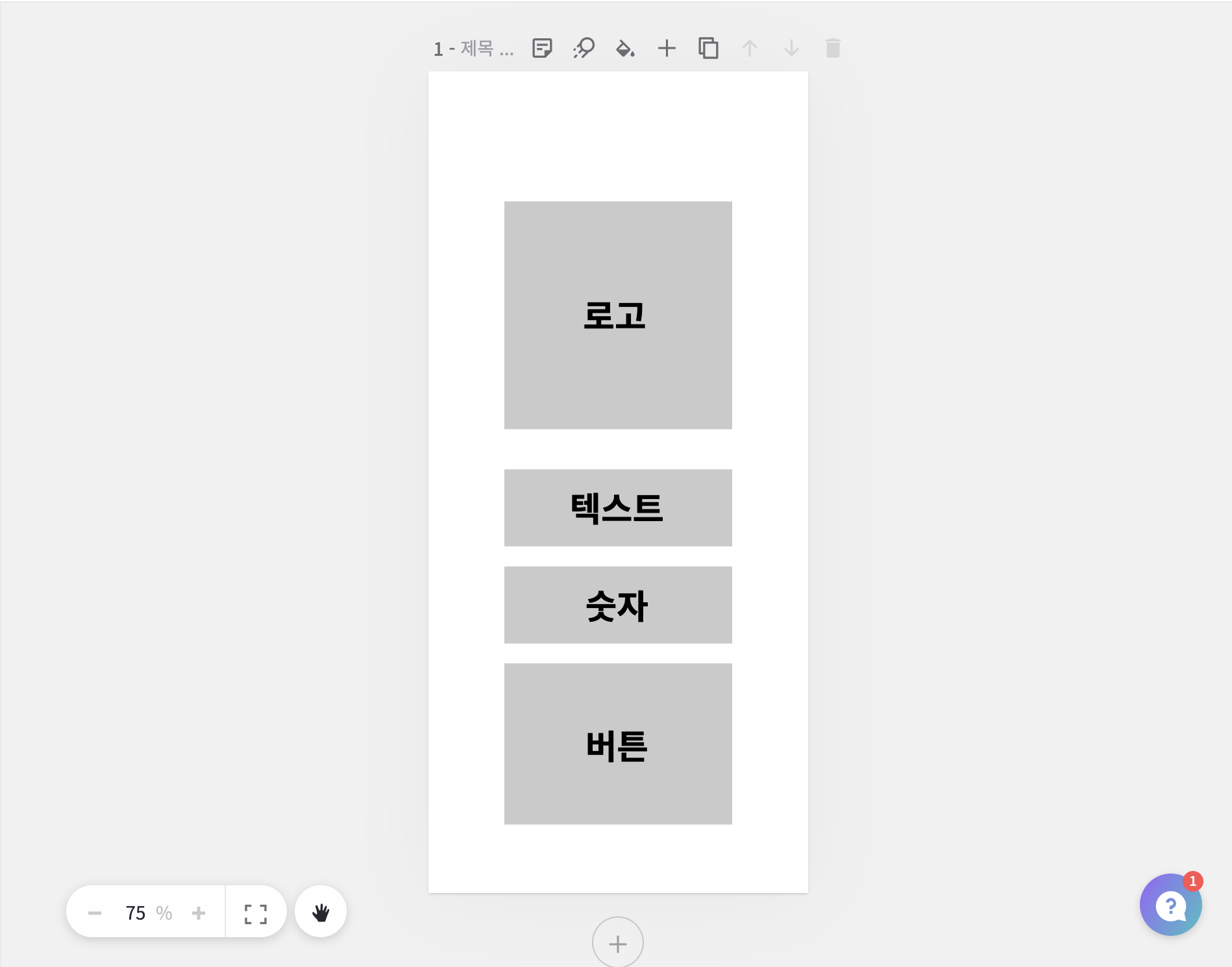
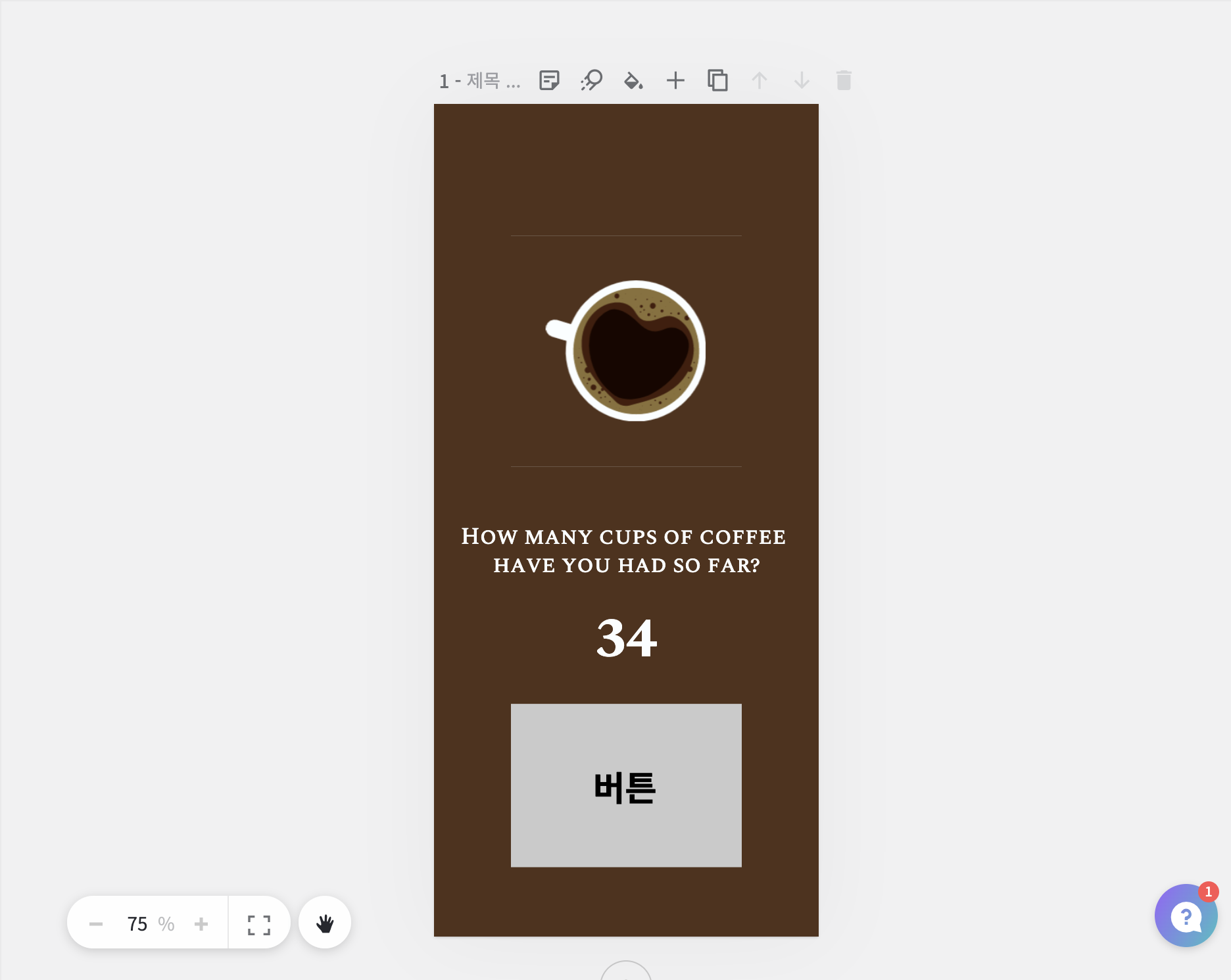
각 요소의 위치를 잡아보겠습니다. 화면 왼쪽에 있는 [요소 > 도형 > 사각형]과 [텍스트]를 클릭하면 대지에 배치해볼 수 있는데요. 저는 아래 그림처럼 배치해봤습니다. 맨 위에는 로고, 그리고 사용자에게 건네고 싶은 말, 그리고 숫자와 숫자를 올려줄 버튼 순서로요.

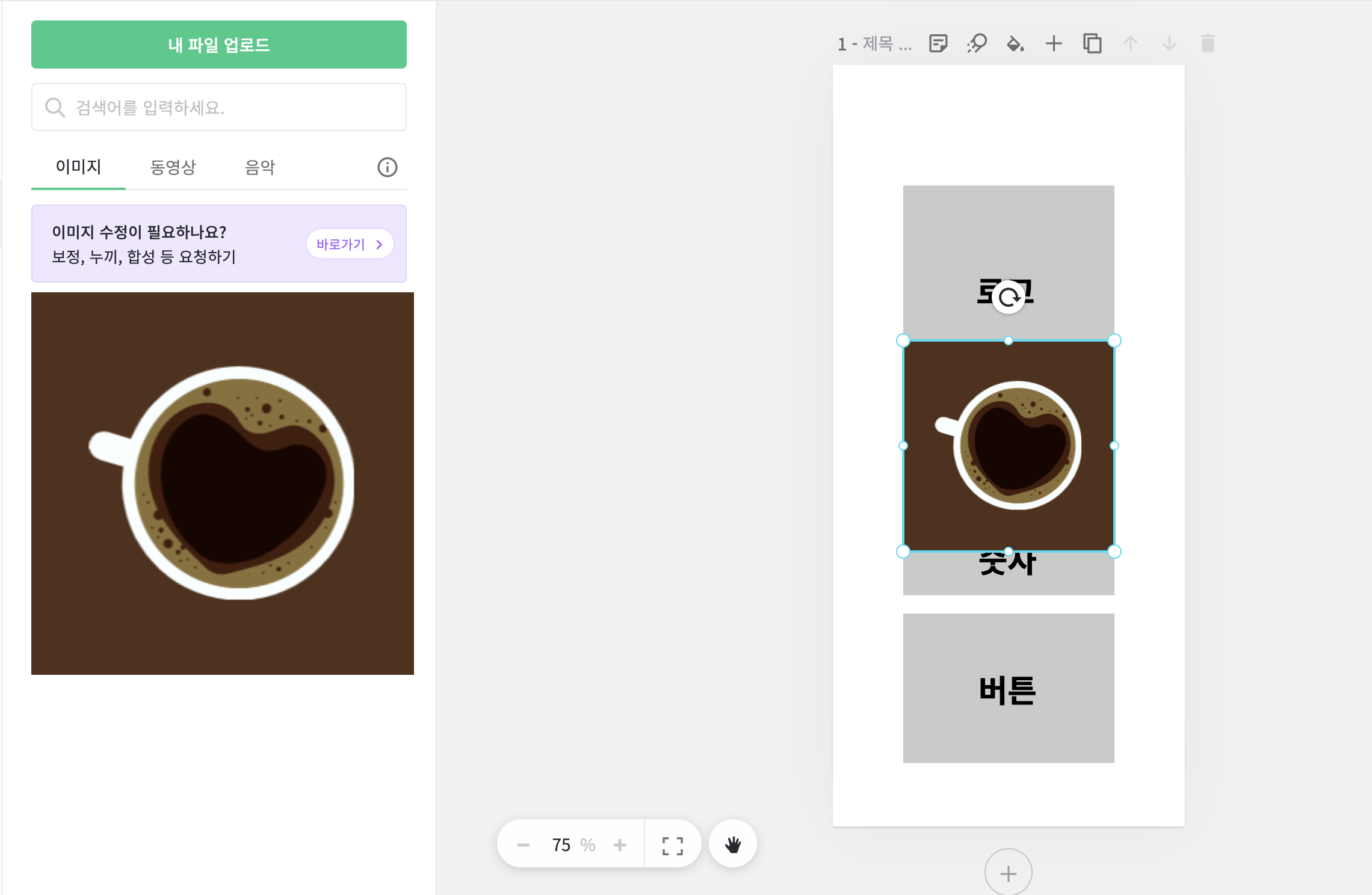
이렇게 배치했으면 아까 다운받았던 로고를 이 대지에 불러오겠습니다. 화면 왼쪽에 있는 [업로드 > 내 파일 업로드] 버튼을 눌러 로고 이미지를 업로드해주세요. 아래에 추가된 로고를 클릭하면 대지로 추가되는 모습을 볼 수 있습니다.

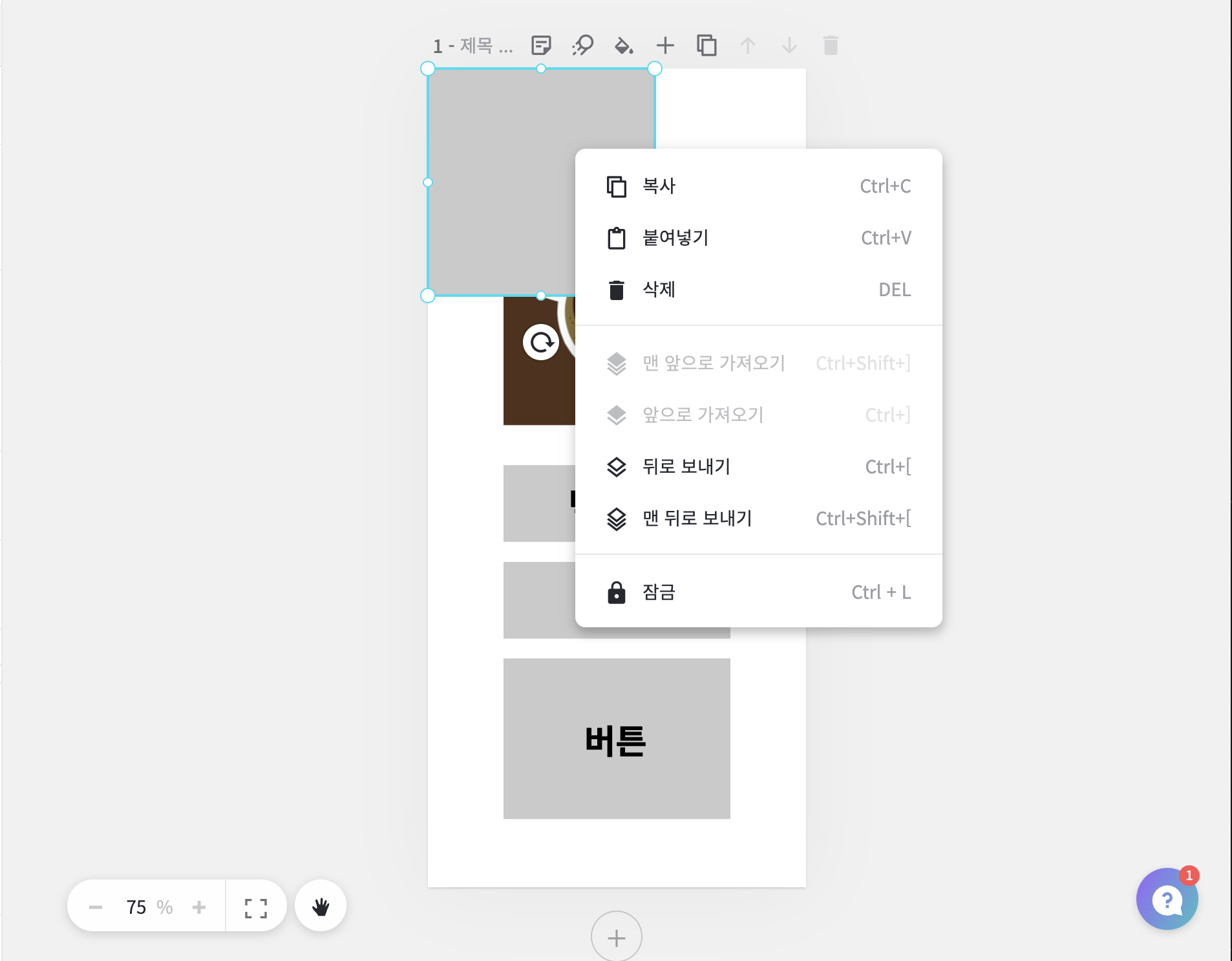
업로드한 로고를 아까 배치했던 로고 위치로 옮기고, 로고의 배경색을 대지 전체에 채워보겠습니다. 아까처럼 사각형을 만드시고 [마우스 우측 버튼 클릭> 맨 뒤로 보내기]를 눌러주세요.

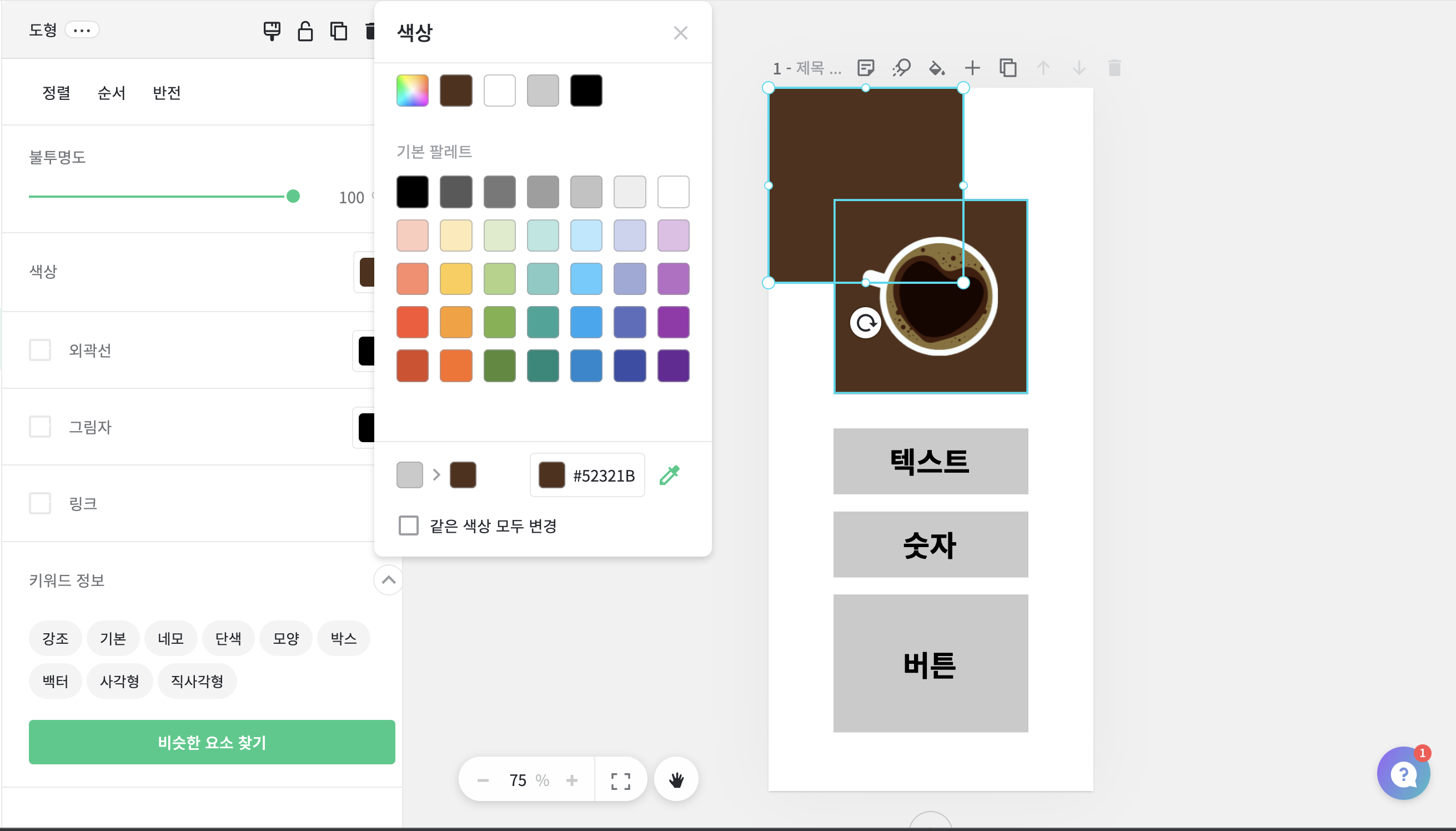
여기까지 되셨으면 화면 왼쪽에 색상을 누르고 스포이드 버튼을 눌러서 로고의 배경 영역을 누릅니다. 그러면 사각형의 컬러가 바뀌는 걸 보실 수 있습니다.

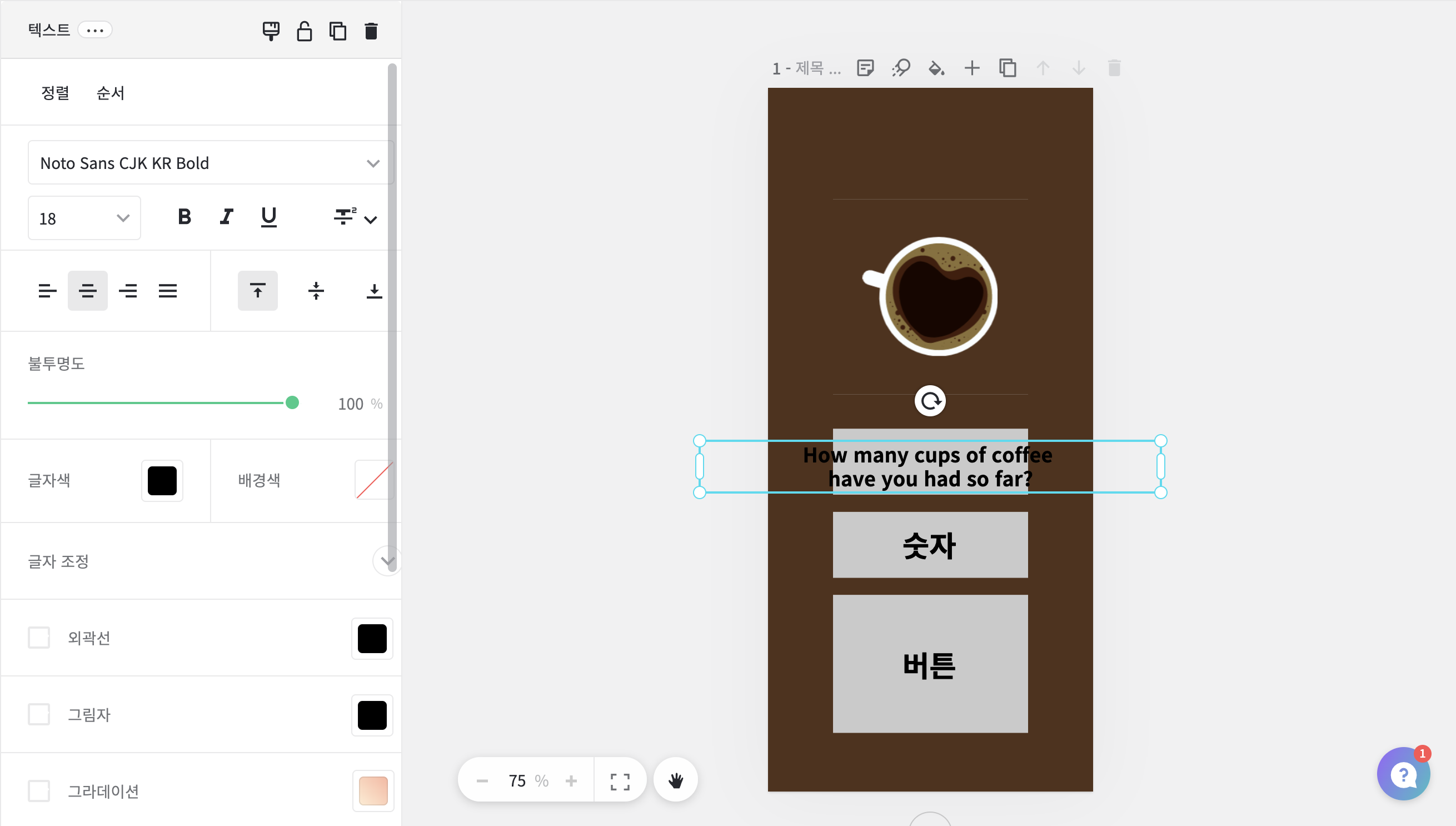
대지 전체 사이즈와 같게 늘려주세요. 다음은 텍스트를 적어볼 건데요. 저는 '지금까지 몇 잔의 커피를 마셨는지?'를 적어볼 겁니다. 여러분은 어떤 말을 적어볼지 고민해서 적어보세요! (로고 위 아래에 흰 선이 있는데 지금은 무시하세요.)

이렇게 문구를 적었다면 뒤에 있는 회색 사각형을 지우고, 여러분의 앱에 어울리는 폰트를 골라주세요. 폰트는 직접 다운받을 수 있거나, 구글 웹폰트에서 제공한다면 여러분에 앱에도 동일한 폰트를 사용할 수 있어요. 일단은 마음에 드는 걸 고르시고, 나중에 안 되면 다른 폰트로 바꾸던가 하시죠. 글자색은 로고에 있는 컬러를 아까와 똑같이 스포이드로 찍으시면 됩니다. 숫자도 동일하게 해주세요!

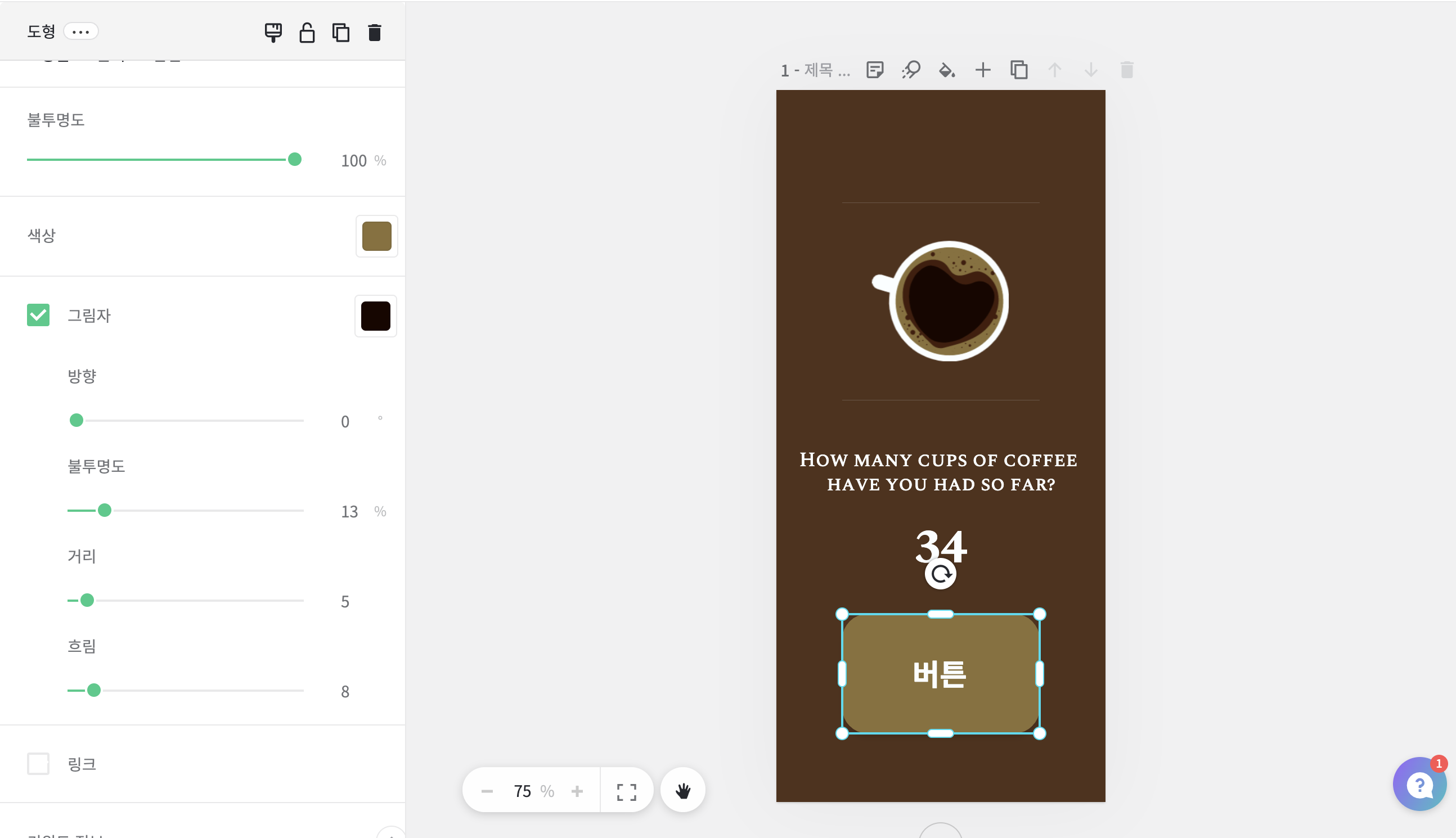
버튼도 동일하게 해줄 건데요. 버튼은 그래도 딱 봤을 때 '누르는 거구나~'하고 알아야겠죠? 사각형의 모서리를 둥글게 하고 그림자를 한 번 넣어보겠습니다. 기존의 회색 사각형은 지우시고, [요소 > 도형 > 모서리가 둥근 사각형]을 눌러주세요! 사각형의 컬러는 로고에 사용된 가장 밝은 색으로 골라주시고요. 그림자는 아래와 같이 설정해주세요. 그림자 컬러는 로고에 사용된 가장 어두운 컬러를 스포이드로 찍어주시면 됩니다.

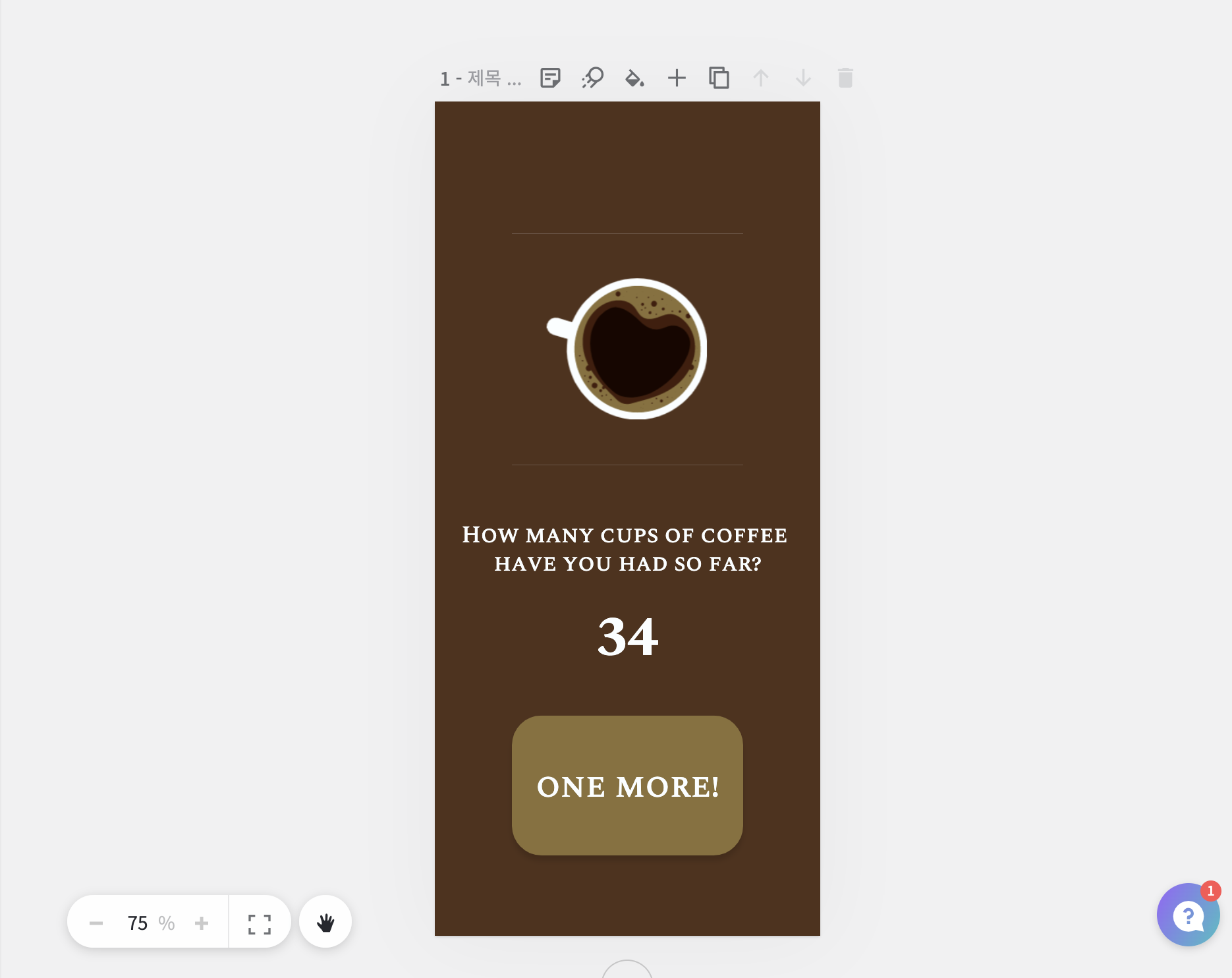
이제 마지막으로 버튼의 텍스트도 바꿔보죠. 그냥 더하기 버튼만 있으면 너무 재미없지 않나요? '한잔 더!'라는 말로 바꿔보겠습니다. 폰트 바꾸는 것도 잊지마세요!

자 이렇게 커피를 몇 잔 마셨는지 세는 앱의 디자인이 나왔습니다. 여러분의 앱 디자인은 어떨지 궁금하네요. 다음 강의에서는 이 디자인을 코딩으로 만들어보겠습니다. 각오하시고 아래 링크를 눌러주세요!
'비전공자를 위한 Flutter > 앱 개발 강의보기' 카테고리의 다른 글
| Flutter (영업비밀) 앱개발 자주 쓰이는 금주의 위젯 살펴보기 frequently used widgets (0) | 2022.06.14 |
|---|---|
| Flutter 앱 만들기 4단계 : 플러터 코딩 계수기 앱 만들기 (0) | 2022.05.16 |
| Flutter 앱 만들기 2단계 : 앱 퀄리티 높아보이는 디자인 준비하기 (0) | 2022.05.07 |
| Flutter 앱 만들기 1단계 : 기획하기 (0) | 2022.05.03 |
| Flutter 첫 프로젝트 - my_app 코드 간단 설명 (2/2) (0) | 2022.04.29 |




댓글