자, 이제 플러터로 개발을 하기 위한 마지막 준비 단계입니다. 텍스트 편집기로 비쥬얼 스튜디오 코드, 줄여서 VSC를 다운받으면 됩니다. 아래 링크를 누르세요.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
사이트가 나오면 빨간색으로 표시된 다운로드 버튼을 누르세요.

인스톨 프로그램이 다운됐다면 Visual Studio Code 설치를 설치하세요! 절차는 윈도우와 macOS이 동일합니다. 편의상 macOS버전으로 안내해드릴게요. Visual Studio Code를 실행하면 아래와 같은 화면을 보이실 거예요.

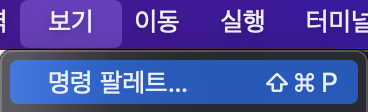
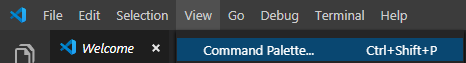
플러터 개발을 돕기 위해 몇가지 도구들을 설치해볼 거예요. 화면 상단의 보기 > 명령 파레트...를 눌러주세요. 영어로 나오신다면 View > Command Palette... 를 선택하시면 됩니다.


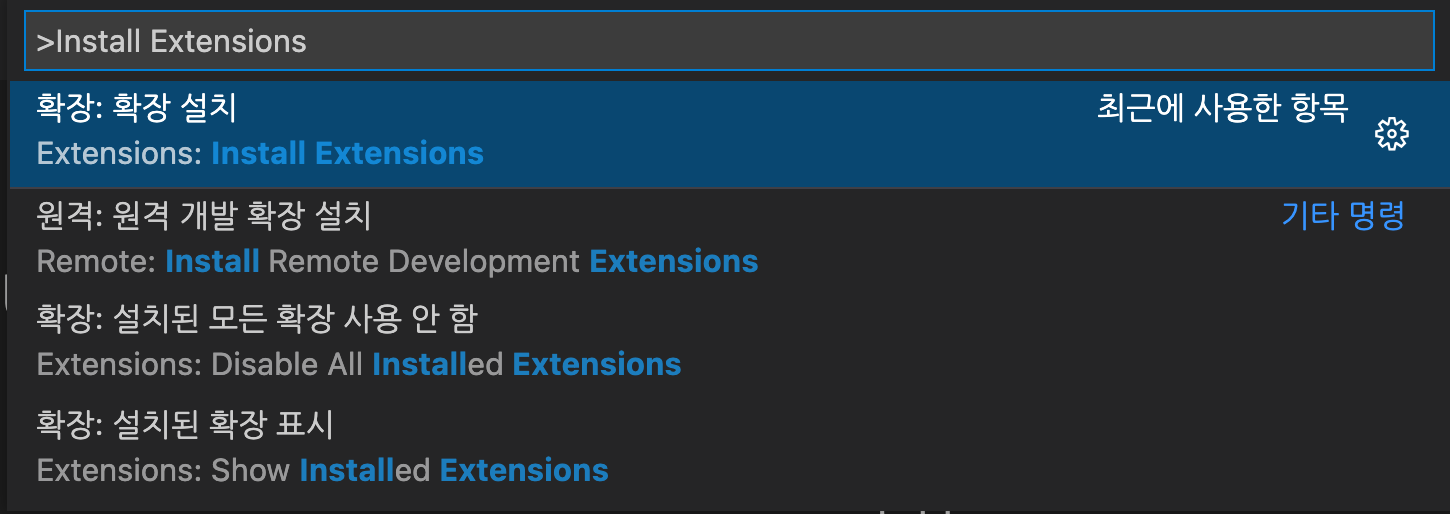
명령 파레트가 나오면 검색창에 Install Extensions를 입력하시고, 검색 결과에 최상단에 나오는 Extensions: Install Extensions를 선택해주세요.

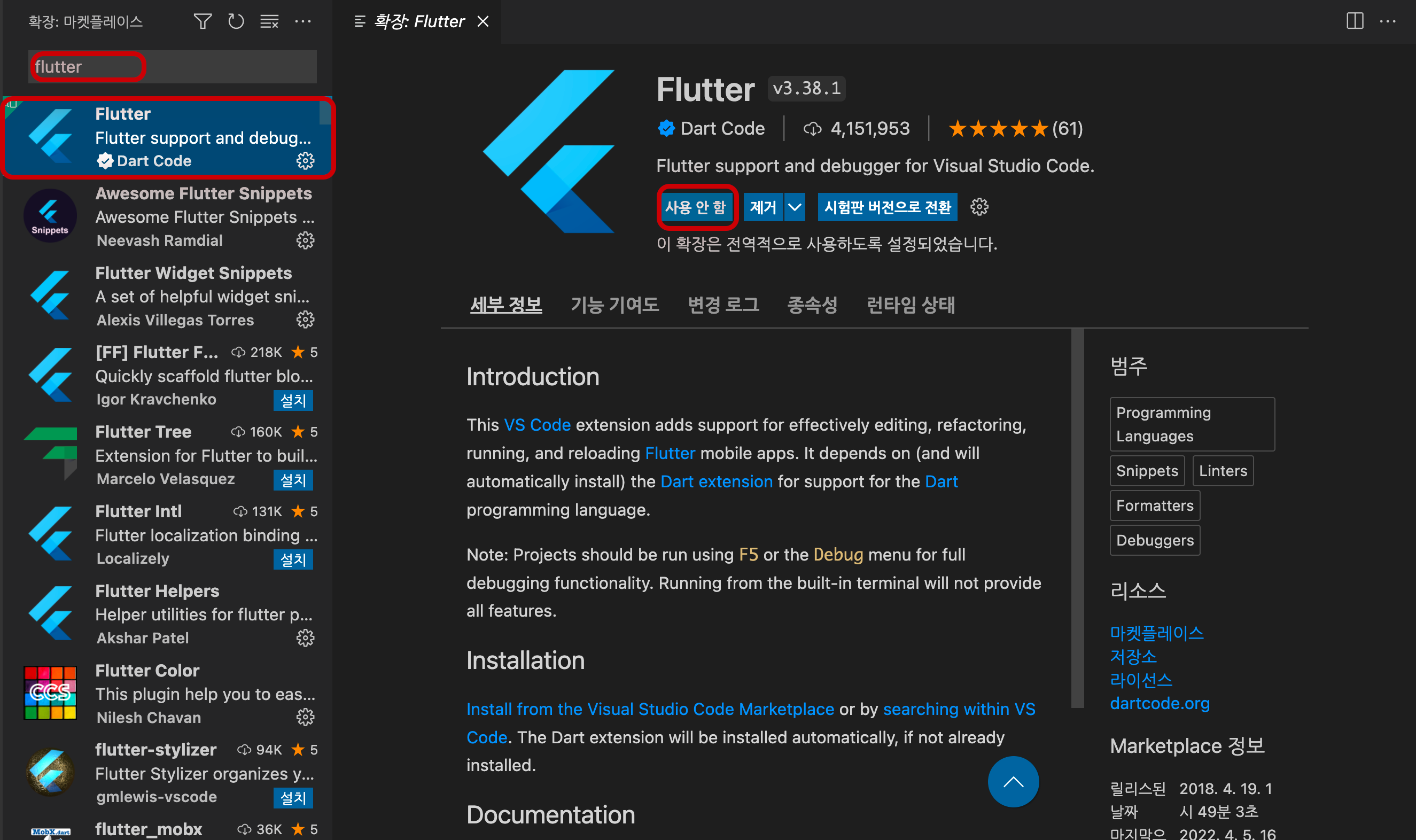
확장 설치 화면이 나오면 상단 검색창에 flutter를 입력하시고 좌측 리스트 상단의 Flutter를 누르세요. 그리고 설치를 진행하시면 됩니다. 설치가 완료되면 화면처럼 사용 안 함으로 표시됩니다.

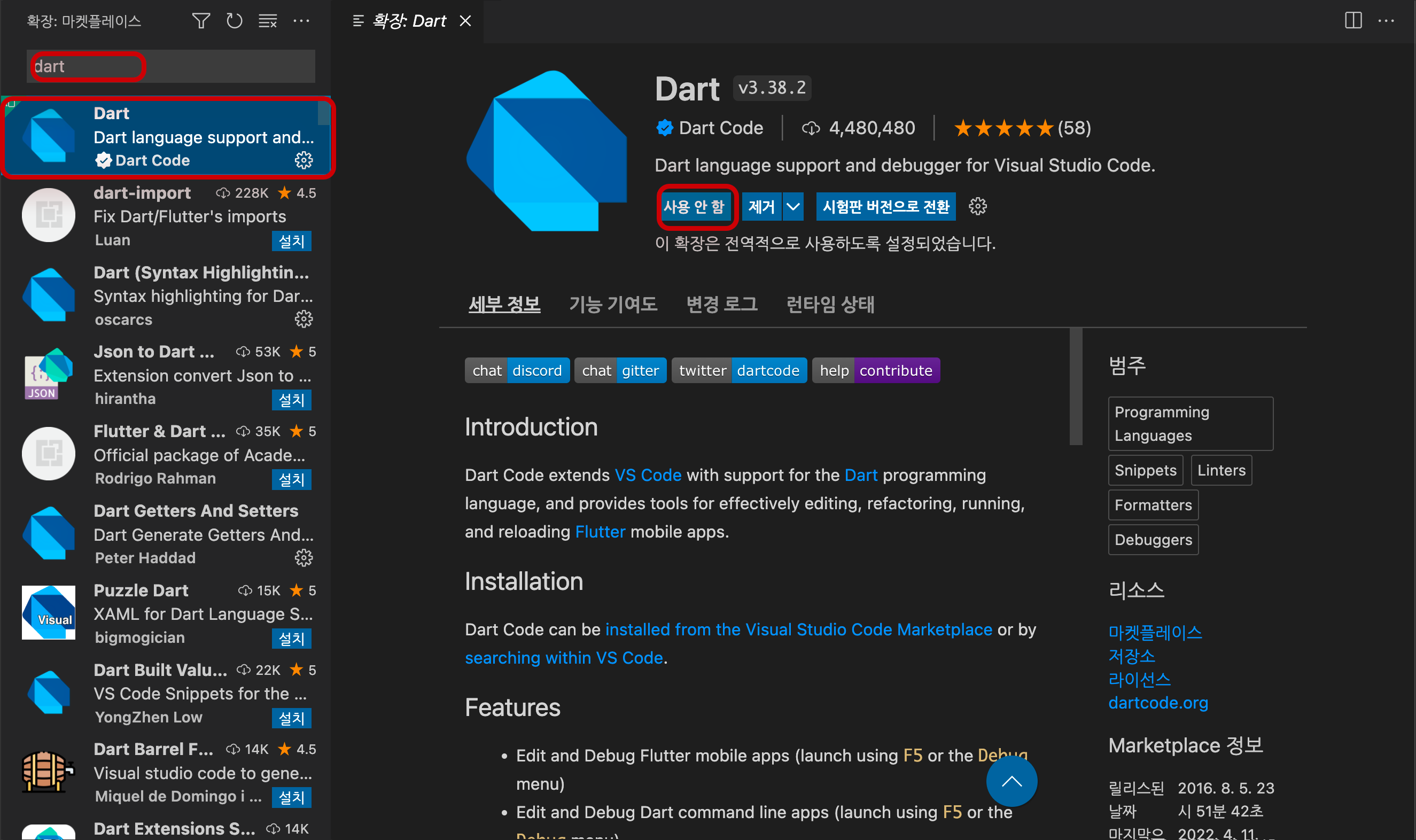
동일한 방법으로 상단 검색창에 dart를 입력하시고 좌측 리스트 상단의 Dart를 누르세요. 그리고 설치를 진행하시면 됩니다.

Flutter의 개발 준비는 여기까지 했다면 끝났습니다.
아래 링크를 눌러 여러분의 코딩을 쉽고 빠르게 할 수 있게 도와줄 몇 가지 도구를 소개해드릴게요.
Flutter 코딩 시간을 10분의 1로 단축시켜 줄 확장 프로그램 Helpful Extension
여러분의 플러터 코딩을 도와줄 조수들을 소개해드릴게요. 여러분이 에러를 찾으러 다니고, 계속 반복되는 코드를 작성하고, 괄호를 찾아 헤매는 그림자 노동을 줄여줄 다섯 친구들입니다. - Bra
mingzan.dev
'비전공자를 위한 Flutter > 앱 개발 준비하기' 카테고리의 다른 글
| 안드로이드 스튜디오 시뮬레이터 실행하는 법 (0) | 2022.04.26 |
|---|---|
| Flutter 코딩 시간을 10분의 1로 단축시켜 줄 확장 프로그램 Helpful Extension (0) | 2022.04.23 |
| 안드로이드폰 앱 개발을 위해 Android Studio설치하기 (맥os 버전) (0) | 2022.04.21 |
| 아이폰 앱 개발을 위해 Xcode 설치하기 (0) | 2022.04.20 |
| 안드로이드폰 앱 개발을 위해 Android Studio설치하기 (윈도우 버전) (0) | 2022.04.19 |




댓글